Quick Tutorial on Understanding Vue JS Basics for Beginners
One of the most popular and easy-to-learn JavaScript frameworks available today is Vue JS. Vue JS provides developers with an easy-to-use, versatile, and intuitive way to create dynamic and interactive online applications. We will cover the basics of Vue.js and how to get started with this framework in this tutorial.
What is Vue JS

Vue.js is a Javascript framework for creating user interfaces and single-page applications (SPAs). Vue.js is also known as Vue and is spelled like the word view (/vju:/). Unlike some other monolithic frameworks, this one is designed from the ground up to be gradually adopted.
In addition, this framework provides a number of features such as component-based architecture, reactive data binding, and tools for building scalable applications. Since rendering and element composition are the core capabilities, users need routing, state management, templates, build tools, and other tools to design more complex applications. Therefore, web developers looking for a lightweight and user-friendly solution to build high-quality online applications are attracted to Vue.js.
How to Install Vue JS
- The first thing you should do before learning Vue.js is to install Node.js. To download the Node JS installer file you can Click here.
Sesuaikan tipe sistem operasi Windows Anda apakah menggunakan 64bit atau 32bit.
Klik salah satu dan tunggu hingga proses download selesai. - Next, check whether your Node JS installation was successful or not. The way to do this is by using cmd. Open cmd by clicking the windows button then type cmd in the search menu. Right-click on the Command Prompt application then select Run as Administrator. Then, enter the following command to ensure your Node JS installation process is successful: node -v
- To avoid errors during the Vue.js installation process, clear the cache on cmd using the following command: npm cache clean –force
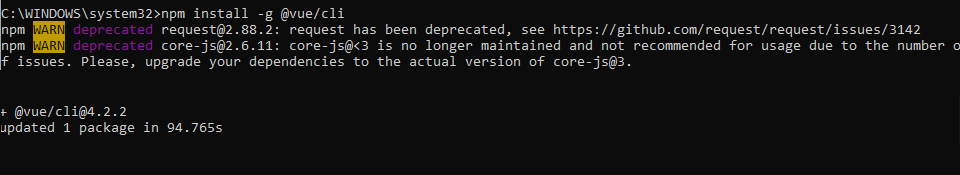
- Next, install Vue.js using the following command: npm install -g @vue/cli Make sure that during the install process you are connected to the internet. Because, the install process requires downloading files from the Vue.js resource in Node JS. Wait until the installation process is complete, as shown in the image below:

Create a Vue JS Project
- After completing the Vue.js installation, it would not feel complete if you did not immediately try to create a project using it. Vue.js. First, go to the directory where you will store your Vue.js project. In this guide, we use the Local Disk directory: D.
- Next, to create a new Vue.js project, simply run the following command into your Command Prompt. myproject is the folder name where the Vue.js project is stored, you can also use another name: vue create myproject
- Then, you will be asked to choose the installation option on the Vue CLI. There are two options, default and manually. In this guide, we use the default option. Because to adjust the project settings according to Vue.js.
Lalu tekan ENTER. - After that the project creation process will run. You need to wait until this process is complete. If the project creation process is successful, a message will appear Successfully created project “myproject”.
- Next you need to enter the project directory. Use the command that was given when the installation process was complete. In this guide using the command: cd myprojects
- Once you are inside the project directory, run Vue.js using the following command: npm run serve
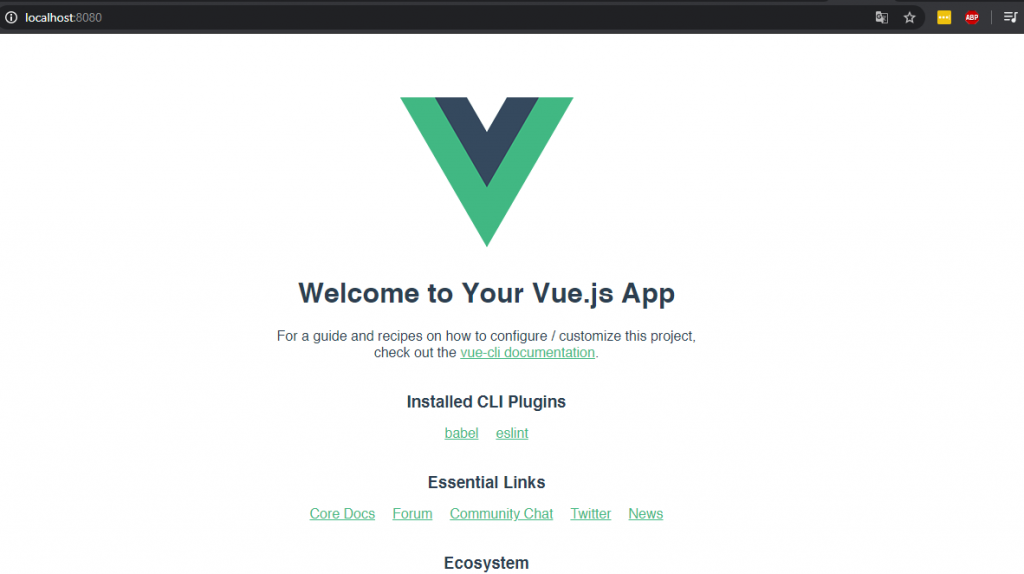
- Finally open your browser and access one of the IP / localhost in the image above. Then you will get a page view from Vue.js.

After that you can do the front-end development process of the website or application. Also read: Angular JS, JavaScript Framework That Has Many Enthusiasts

