Tutorial Install CodeIgniter 4 Manual dan Menggunakan Composer
CodeIgniter atau CI, sering dikenal sebagai integrasi berkelanjutan, adalah salah satu alat yang dapat digunakan ketika sebuah bisnis memerlukan kerangka kerja yang kompleks untuk pengembangan web. Program sumber terbuka ini terkenal dengan fungsionalitasnya yang kuat dan kinerja luar biasa, menjadikannya pilihan yang sangat baik bagi pengembang web. CI dikenal luas karena cocok untuk tim pengembangan web perusahaan dengan anggaran terbatas, karena tidak memerlukan pengeluaran besar.
Apa Itu CodeIgniter

Rick Ellis menciptakan framework CodeIgniter pada tahun 2006. Berbentuk platform open source, continuous integrasi CI melayani pengembangan web dan aplikasi. Bagi pengembang yang ingin menggunakan bahasa pemrograman PHP untuk membuat website atau aplikasi, dikembangkan framework ini. Tujuan dari integrasi berkelanjutan CI adalah untuk memudahkan dan mempercepat pengembang dalam mengerjakan proyeknya. Karena pengembang CI mengklaim bahwa ketika pengembang harus menulis kodenya sendiri dari awal, kinerjanya terkadang membutuhkan waktu lebih lama.
Mereka menawarkan perpustakaan bawaan dengan ratusan templat dan solusi untuk tugas-tugas yang sering diselesaikan pengembang melalui integrasi berkelanjutan CI. Selain itu, CI menawarkan struktur dan User Interface (UI) yang lugas dan rasional untuk menggunakan perpustakaan bawaan.
Install CodeIgniter 4 Secara Manual
- Download file CI
Silahkan download file codeigniter pada link berikut: https://codeigniter.com/download
Pada saat artikel ini dibuat versi codeigniter terakhir adalah codeigniter versi v4.5.0, dan akan ada lagi pengembangan versi selanjutnya. - Ekstrak dan Install CI Framework
Setelah Anda mengunduh CI 4, Anda harus mengekstrak file ZIP yang telah Anda unduh ke dalam direktori web server Anda. Kemudian, Anda dapat membuka website Anda dan memulai pengaturan CI 4
Selanjutnya salin folder tersebut ke dalam folder root anda, yaitu di htdocs, sedangkan linux di folder www/html. - Konfigurasi Base URL CI
Setelah anda selesai melakukan instalasi CI maka selanjutkan melakukan konfigurasi base url yang terdapat pada folder application/config/config.php.
Silahkan anda buka dengan teks editor yang anda gunakan.
Cari pada bagian kode di bawah ini:
$config[‘base_url’] = ”;
Ubah menjadi seperti kode berikut ini:
$config[‘base_url’] = ‘http://localhost/blog’;
Perhatikan kode di atas, pada bagian kode program http://localhost/blog, nilai tersebut diubah harus sesuai dengan alamat/nama folder yang anda buat ketika anda menyalin file CIr ke dalam folder root web server anda. - Menjalankan Project CI
Setelah semua sudah dilakukan sesuai dengan step di atas, sekarang Anda sudah bisa coba menjalankan project CI Anda.
Install CodeIgniter Menggunakan Composer
- Untuk menginstal CI 4 dengan composer, silahkan ketik perintah berikut: composer create-project codeigniter4/appstarter belajar-ci -vvv
Tunggulah sampai prosesnya selesai.
Ada beberapa argumen yang kita berikan pada perintah ini:
create-project adalah perintah untuk membuat proyek baru dengan composer
codeigniter4/appstarter adalah file CI yang akan di-download
belajar-ci adalah nama proyek yang akan kita buat
-vvv berfungsi untuk melihat proses install lebih detail - Setelah prosesnya selesai, kita akan mendapatkan folder baru dengan nama belajar-ci.
- Buka folder belajar-ci dengan teks editor VS Code. Setelah itu buka terminal dengan menekan Ctrl + ` dan jalankan perintah: composer install -vvv
Perintah ini akan menginstal semua library yang dibutuhkan CI - Setelah selesai, coba ketik perintah: php spark serve
Perintah ini akan menjalankan server CI 4 pada port 8080.
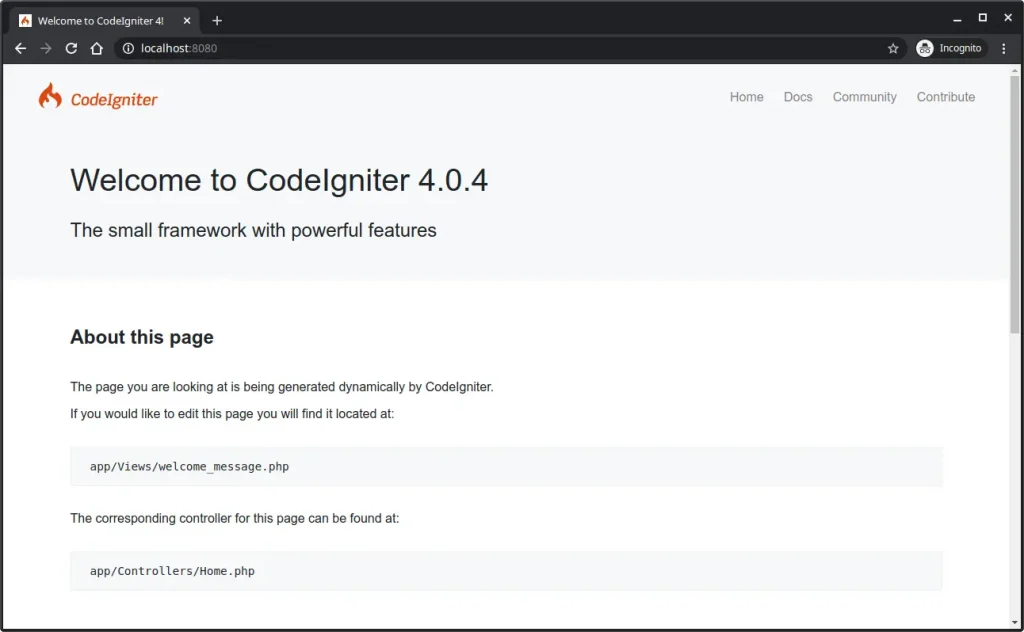
Setelah itu coba buka web browser dan arahkan ke alamat http://localhost:8080, maka hasilnya:

Selamat. CI 4 sudah berhasil diinstal!
Baca juga: Pengenalan Konsep dan Tutorial React JS untuk Pemula

