Pengenalan Konsep dan Tutorial React JS untuk Pemula

Dunia web development semakin dinamis, dan React JS menjadi salah satu framework pemain terdepan. Perlu diketahui bahwa React JS bukanlah framework JavaScript, karena hanya bertugas untuk untuk merender komponen area tampilan aplikasi. Penemuan ini adalah alternatif untuk framework seperti Angular dan Vue, yang sama-sama bisa digunakan untuk membuat fungsi yang kompleks.
Apa Itu React JS
React JS adalah pustaka JavaScript yang di gunakan untuk membangun interface pengguna yang interaktif. Dengan ini, pengembang dapat membuat aplikasi web yang dinamis dan responsif dengan mudah. Pustaka JavaScript ini menggunakan pendekatan berbasis komponen, di mana UI di bagi menjadi komponen-komponen yang independen dan dapat digunakan kembali.
Tujuannya adalah untuk memungkinkan developer dengan mudah membuat UI yang cepat untuk situs web. Konsep utama pustaka JavaScript adalah Document Object Model (DOM) virtual. Artinya, pustaka JavaScript adalah tree yang dibuat berdasarkan komponen JavaScript yang meniru tree dari DOM. Pustaka JavaScript melakukan manipulasi DOM sesedikit mungkin untuk menjaga komponennya tetap bisa di-update.

Langkah Awal Belajar React JS
Sebelum memulai perjalanan kamu dalam belajar pustaka JavaScript lebih krusial, ada beberapa hal yang perlu kamu perhatikan. Berikut ini beberapa langkah-langkah belajar pustaka JavaScript:
- Pengetahuan Dasar JavaScript
Pemahaman dasar tentang JavaScript sangat diperlukan sebelum memulai pustaka JavaScript. Pastikan Anda telah menguasai konsep-konsep dasar seperti variabel, fungsi, objek, dan array. - Node.js dan npm
Pastikan Anda telah menginstal Node.js dan npm (Node Package Manager) di komputer Anda. Node.js akan membantu Anda dalam menjalankan lingkungan pengembangan pustaka JavaScript dan npm akan digunakan untuk mengelola dependensi proyek. - Text Editor/IDE
Pilih text editor atau IDE yang nyaman Anda gunakan. Beberapa pilihan popular untuk belajar pustaka JavaScript Pemula diantaranya Visual Studio Code, Sublime Text, dan Atom. Jika Anda sudah memenuhi ketiga syarat itu, maka mari kita belajar Bersama membuat aplikasi pustaka JavaScript.
Latihan: Hello World di React
Baiklah, mari kita coba membuat aplikasi pertama dengan React JS
- Silahkan buat folder baru bernama belajar-react, kemudian di dalamnya buat file baru bernama hello-react.html,.
- Isi file hello-react.html dengan kode berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<title>Belajar Reactjs</title>
<script src=”https://unpkg.com/react@16/umd/react.production.min.js”></script>
<script src=”https://unpkg.com/react-dom@16/umd/react-dom.production.min.js”></script>
<script src=”https://unpkg.com/babel-standalone@6.15.0/babel.min.js”></script>
</head>
<body>
<div id=”app”></div>
<script type=”text/babel”>
class Hello extends React.Component {
render() {
return <h1>Hello World Reactjs!</h1>
}
}
ReactDOM.render(<Hello/>, document.getElementById(“app”));
</script>
</body>
</html>
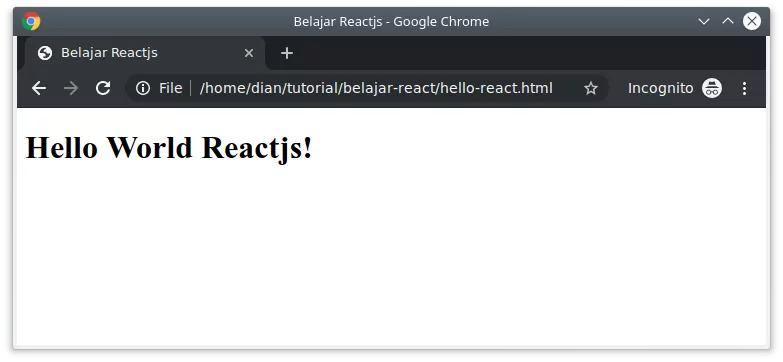
3. Setelah itu, buka file hello-react.html dengan web browser. Maka hasilnya:

Selamat! sudah berhasil membuat aplikasi react pertama.
Untuk Anda yang masih belum mengerti apa maksud kode di atas, berikut penjelasannya. Hal pertama yang perlu kita lakukan adalah kita membutuhkan library react di HTML. kita bisa menyematkannya seperti contoh di bawah ini:
<script src=”https://unpkg.com/react@16/umd/react.production.min.js”></script>
<script src=”https://unpkg.com/react-dom@16/umd/react-dom.production.min.js”></script>
<script src=”https://unpkg.com/babel-standalone@6.15.0/babel.min.js“></script>
Tiga library ini bisa langsung mengambilnya di internet. Tetapi, mengapa harus ada tiga library yang digunakan? Jawabannya sudah jelas, karena ketiga-tiganya sangat diperlukan.
Pertama, react.production.min.js: File ini berisi versi minimal (dikompresi) dari pustaka inti React, yang penting untuk membuat antarmuka pengguna menggunakan kerangka kerja React.
Kedua, react-dom.production.min.js: File ini menyediakan utilitas yang diperlukan untuk merender komponen React di dalam Document Object Model (DOM), memungkinkan mereka berinteraksi dengan halaman web.
Ketiga, babel.min.js: Pustaka ini bertindak sebagai transpiler, yang mengubah kode JavaScript modern (misalnya, menggunakan fitur seperti fungsi panah) ke dalam format yang dapat dipahami oleh browser lama.