Di dunia digital saat ini, tampilan visual sebuah website memiliki peran yang sangat penting. Tidak cukup hanya membuat struktur website dengan HTML, kita juga perlu membuatnya menarik, nyaman dilihat, dan mudah digunakan oleh pengunjung. Inilah peran dari CSS (Cascading Style Sheets).
CSS memungkinkan kita untuk mengatur segala hal yang berkaitan dengan desain tampilan: mulai dari warna, jenis font, ukuran elemen, penempatan posisi, hingga efek transisi dan animasi. Bagi mahasiswa Telkom University Jakarta, khususnya yang menekuni bidang teknologi informasi, desain komunikasi visual, atau rekayasa perangkat lunak, kemampuan menggunakan CSS adalah bekal penting dalam dunia kerja digital.
Artikel ini akan mengupas secara menyeluruh dan mudah dipahami tentang pengenalan CSS, cara penggunaannya, selektor-selektor penting, properti umum, contoh desain sederhana, dan tips membangun tampilan web yang menarik.
Apa Itu CSS?
CSS atau Cascading Style Sheets adalah bahasa yang digunakan untuk mengatur tampilan dan gaya elemen-elemen HTML. Jika HTML adalah struktur atau kerangka bangunan, maka CSS adalah cat, dekorasi, dan desain interiornya.
Fungsi CSS Secara Umum:
Mengatur warna, ukuran, dan font teks
Mengelola layout halaman (penempatan elemen)
Mengatur spacing seperti margin dan padding
Membuat efek hover, transisi, dan animasi
Mengelompokkan gaya yang bisa dipakai ulang di banyak elemen
Cara Menyisipkan CSS dalam HTML
a. Inline CSS
CSS langsung ditulis dalam tag HTML melalui atribut style.

✅ Cocok untuk uji coba cepat
❌ Tidak disarankan untuk proyek besar (tidak terstruktur)
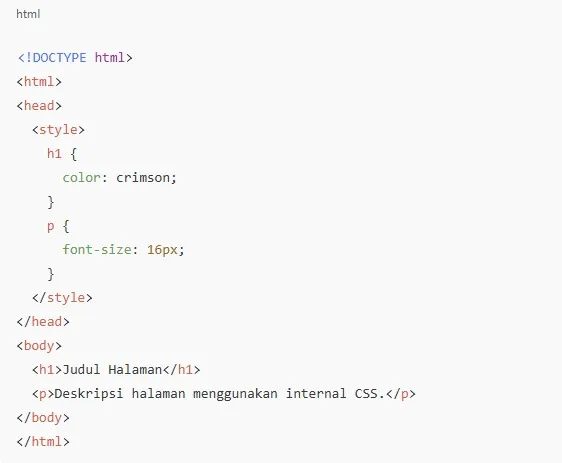
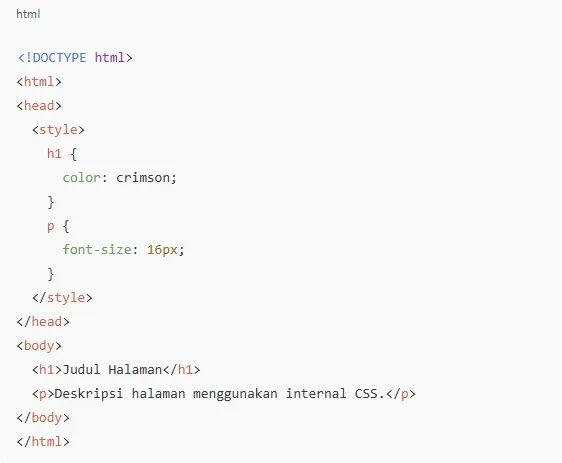
b. Internal CSS
CSS ditulis dalam tag <style> di bagian <head> HTML.

✅ Cocok untuk halaman kecil
❌ Kurang efisien jika digunakan di banyak halaman
c. External CSS
File CSS ditulis terpisah dan dihubungkan ke HTML menggunakan <link>.
File HTML:

File style.css:

✅ Best practice untuk proyek nyata
✅ Mudah dirawat dan diatur dalam tim
4. Struktur Dasar CSS
CSS memiliki selektor (target elemen HTML) dan properti (gaya yang akan diterapkan), dengan format:

Contoh:

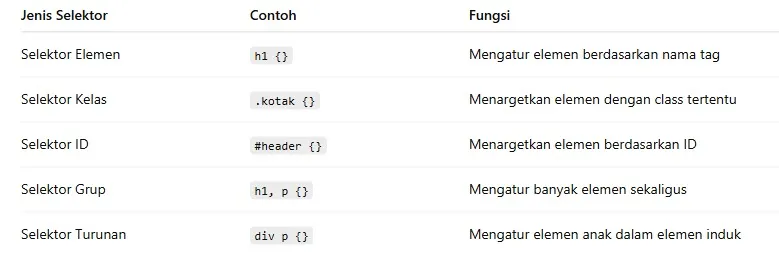
5. Jenis Selektor dalam CSS



6. Properti CSS yang Sering Digunakan
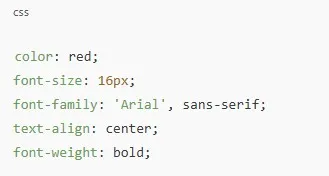
a. Teks

b. Background

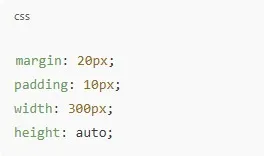
c. Spasi dan Ukuran

d. Border

e. Layout dan Display

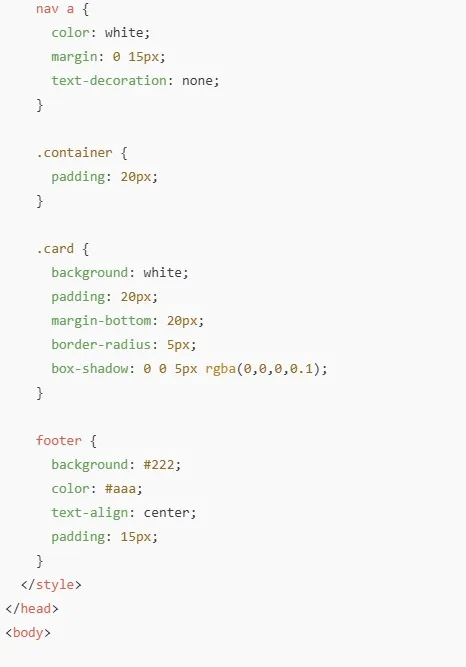
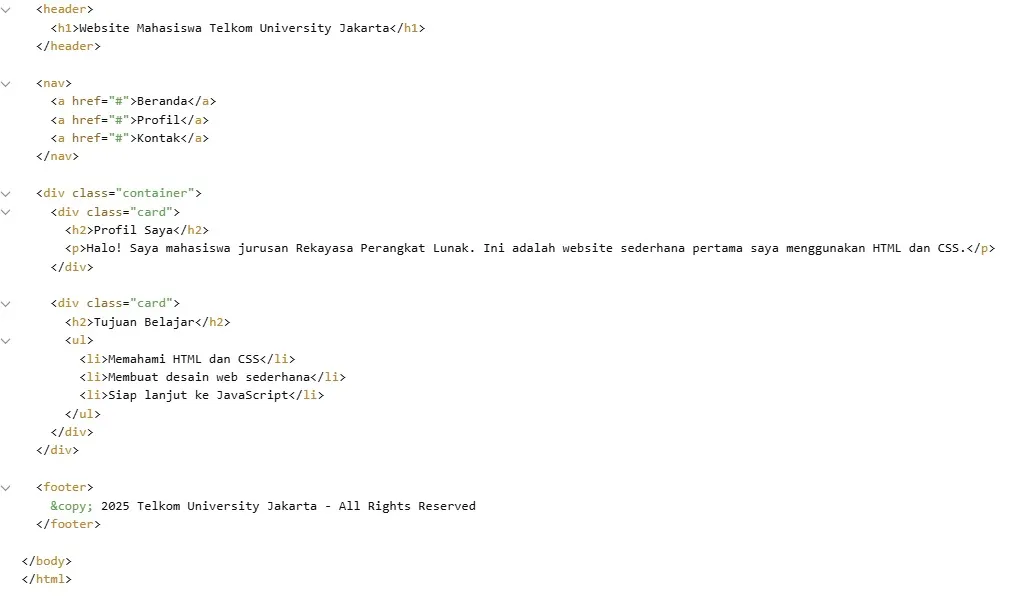
7. Contoh Desain Website Sederhana dengan CSS



8. Tips Mendesain Website Sederhana
Gunakan Palet Warna yang Konsisten
Pilih maksimal 3–4 warna utama agar desain tetap harmonis.Gunakan Grid atau Flexbox untuk Tata Letak
Flexbox dan CSS Grid sangat membantu dalam mengatur posisi elemen.Responsive Design (Mobile Friendly)
Gunakan media query seperti:

- Font yang Mudah Dibaca
Gunakan font sans-serif seperti Arial, Roboto, atau Helvetica. - Gunakan Tools Desain Modern
Warna: https://coolors.co
Font: https://fonts.google.com
Ikon: https://fontawesome.com
Menguasai CSS adalah kunci utama dalam menciptakan tampilan website yang estetis, ramah pengguna, dan profesional. Dengan memahami struktur dasar CSS, cara menyisipkan gaya, serta properti umum, mahasiswa Telkom University Jakarta dapat mulai merancang halaman web pribadi atau proyek tugas akhir dengan tampilan yang menarik.
Setelah memahami HTML dan CSS, kamu siap melangkah lebih jauh ke teknologi front-end seperti JavaScript, Bootstrap, dan framework modern seperti React.js.
Jangan berhenti belajar dan bereksperimen dengan desainmu!

