NextJS, Framework Berbasis React yang SEO-friendly
Developer sering menggunakan framework berbasis JavaScript NextJS. Pasalnya, selain menawarkan beberapa kemampuan optimasi dan dukungan CSS yang membuatnya tak kalah menarik dibandingkan framework lainnya, framework NextJS menyediakan banyak sekali fitur untuk melayani kebutuhan pengembangan website. Penasaran dengan fungsi Next.js? Silakan baca artikel ini sampai akhir.
Apa itu NextJS?

NextJS adalah framework berbasis React yang memudahkan pembuatan aplikasi web yang siap produksi dan SEO-friendly tanpa memerlukan banyak konfigurasi manual. Kemampuan Next.js untuk menghasilkan halaman web baik secara statis (melalui SSG) dan secara dinamis (melalui SSR) memberikan pilihan kepada pengguna dalam memilih pendekatan rendering yang optimal berdasarkan persyaratan tertentu dari halaman atau aplikasi. Ini adalah salah satu keunggulan utama Next.js.
Fitur tersebut memungkinkan aplikasi yang dibangun dengan Next.js menjalankan load lebih cepat dan meningkatkan user experience, sekaligus memperbaiki visibilitas mesin pencari karena konten sudah tersedia pada saat halaman dimuat, bukan dihasilkan melalui JavaScript di sisi klien.
Cara Kerja NextJS

Next.js menggabungkan kekuatan React untuk pengembangan komponen front-end dengan kemampuan server-side rendering (SSR) dan static site generation (SSG). Berikut cara kerjanya:
- Pembuatan proyek:Command Line Interface (CLI) Next.js digunakan untuk membuat proyek Next.js dan mengonfigurasi pengaturan dasarnya di awal proses.
- Struktur folder: Folder halaman sangat penting untuk struktur folder tradisional yang digunakan oleh Next.js. Secara otomatis mengubah setiap file JavaScript atau JSX di dalamnya menjadi rute aplikasi; misalnya, halaman/about.js dapat diakses melalui /about.
- Komponen dan halaman: Komponen React dapat dibuat oleh pengembang dan digunakan sebagai halaman dengan meletakkannya di folder pages.
- SSR: Next.js menghasilkan HTML dengan data saat halaman dilihat dengan menjalankan kode halaman di server. Ini meningkatkan SEO dan mempercepat pemuatan halaman klien.
- SSG: Untuk halaman yang tidak memerlukan data dinamis, Next.js membuatnya sebagai file HTML statis selama proses konstruksi, yang memungkinkan penayangan halaman dengan cepat.
- ISR: ISR membantu pembaruan “di balik layar” pada halaman statis setelah dipublikasikan, memastikan materi tetap terkini tanpa memerlukan pembangunan kembali situs secara menyeluruh.
- Routing dan prefetching: Navigasi antar halaman dipercepat menggunakan sistem perutean berbasis file dan pengambilan awal otomatis, dengan pemuatan halaman di latar belakang.
- API route: Memudahkan integrasi logika backend atau API langsung ke proyek dengan memanfaatkan folder halaman/api untuk menetapkan titik akhir API.
- Optimasi dan ekstensi:Pemisahan kode dan pengoptimalan gambar adalah dua cara Next.js mengoptimalkan aplikasi secara otomatis. Untuk meningkatkan fungsionalitas, pengembang juga dapat menyertakan plugin dan penyesuaian unik.
Tutorial NextJS
- Sebelum kita membuat project baru menggunakan Next.js, maka kita perlu melakukan instalasi Node.js terlebih dahulu di dalam komputer. Silahkan lakukan instalasi Node Js di komputer masing-masing, untuk unduh Node Js bisa klik disini. Silahkan di install sesuai dengan sistem operasi yang digunakan.
- Setelah berhasil melakukan instalasi Node.js, sekarang kita akan lanjutkan belajar bagaimana cara membuat project baru di Next.js. Silahkan masuk ke dalam folder dimana teman-teman akan menyimpan project nya, kemudian jalankan perintah berikut ini di dalam terminal/CMD: npx create-next-app@12.1.4 next-crud
- Perintah di atas digunakan untuk membuat project Nex.tjs baru dengan nama next-crud Silahkan tunggu proses instalasinya sampai selesai.
- Setelah berhasil melakukan proses instalasi node.js, sekarang kita akan belajar menjalankan project tersebut. Silahkan jalankan perintah berikut ini di dalam terminal/CMD: cd next-crud
- Perintah di atas digunakan untuk melakukan navigasi ke dalam folder next-crud. Setelah itu, jalankan perintah berikut ini: npm run dev
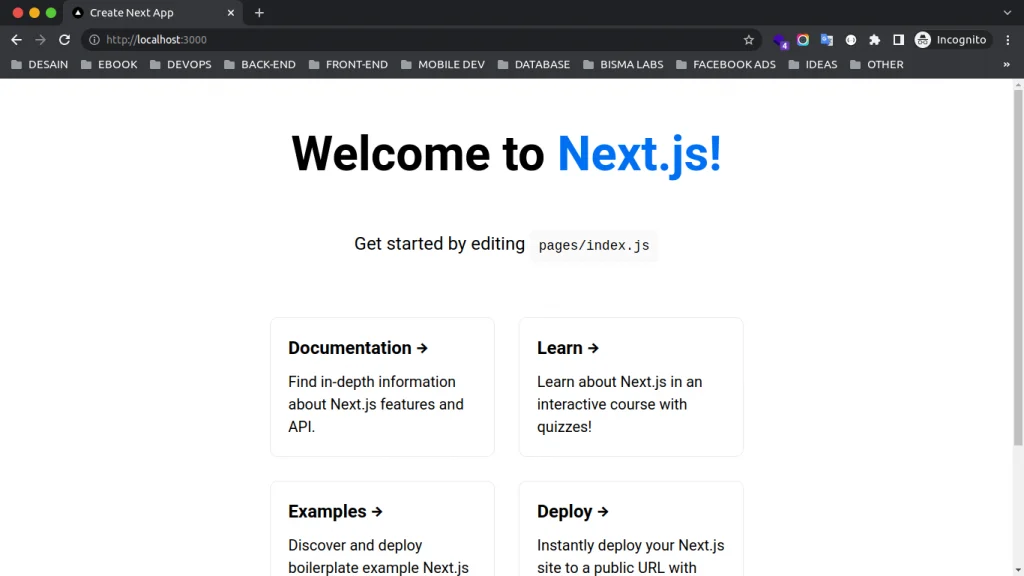
- Silahkan tunggu proses compile sampai selesai dan project kita akan dijalankan di dalam localhost menggunakan port 3000