Preact JS: Alternatif dan Versi Mini dari React JS
React JS terus menjadi library yang paling banyak digunakan untuk membuat aplikasi satu halaman dalam beberapa tahun terakhir. Namun, ada kalanya kita juga memerlukan solusi yang lebih ringan, dan itulah tujuan utama Preact JS, alternatif yang tidak terlalu berat dibandingkan React JS. Sebuah paket bernama Preact JS menggambarkan dirinya sebagai “alternatif 3KB untuk React JS dengan API yang sama”. DOM virtual juga diimplementasikan oleh Preactjs. Preactjs adalah perpustakaan JavaScript terkecil dengan ukuran 3KB jika dibandingkan dengan perpustakaan lain.
Apa Itu Preact JS
Preactjs adalah sebuah library JavaScript yang open-source dan frontend, yang digunakan untuk membangun antarmuka pengguna (UI) dalam aplikasi web. Preactjs adalah opsi yang disukai oleh pengembang aplikasi web yang responsif dan efektif karena dirancang dengan mempertimbangkan ukuran file yang lebih kecil dan kinerja yang cepat.

Kelebihan Menggunakan Preact JS
- Kompatibilitas: Bagi kita yang sudah familiar dengan Reactjs dapat dengan mudah beralih ke Preactjs karena API-nya yang mirip. Banyak ide dan fungsi yang sama seperti saat menggunakan Reactjs untuk membuat yang didukung, termasuk siklus hidup komponen, props, status, dan komponen.
- Ringan: Preactjs dimuat dengan cepat di browser karena sangat ringan, hanya membutuhkan ukuran file 3kB.
- Adaptasi Belajar: Kerangka kerja Preactjs, yang mirip dengan Reactjs, memungkinkan pengembang untuk segera memulai tanpa harus memahami ide-ide baru secara menyeluruh. Hal ini memungkinkan penyesuaian lebih cepat dan mempercepat siklus pengembangan.
- Ekosistem: Preactjs memiliki ekosistem yang jauh lebih besar daripada Reactjs, namun lebih ringan dari Reactjs. Plugin dan ekstensi tambahannya meningkatkan kemampuannya.
Tutorial Install Preact JS
- Hal pertama yang wajib Anda lakukan adalah menginstall Node.js di dalam komputer. Jika Anda belum melakukannya, silahkan bisa mengunduh dan menginstall Node.js dari situs resminya disini. Untuk memastikan apakah Node.js berhasil diinstall di dalam komputer, maka Anda bisa menjalankan perintah berikut ini di dalam terminal/CMD:
node -v
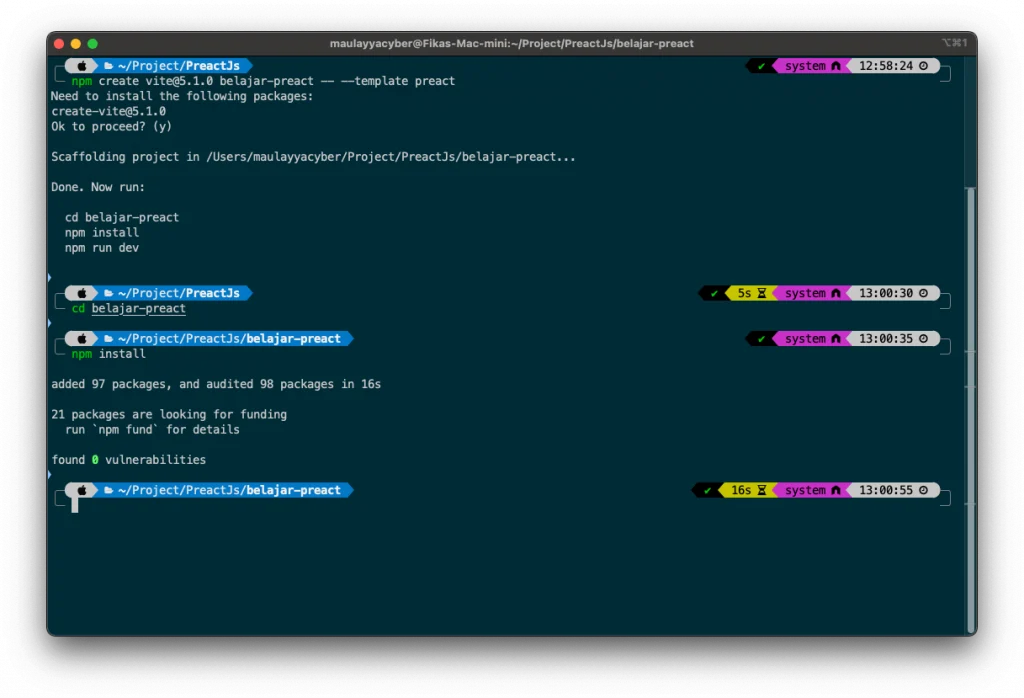
npm -v - Sekarang kita akan belajar membuat project Preactjs menggunakan Vite. Dengan menggunakan Vite proses development akan lebih ringan dan cepat. Lalu Anda bisa masuk ke dalam folder tempat akan menyimpan projectnya, kemudian jalankan perintah berikut ini di dalam terminal/CMD: npm create [email protected] belajar-preact — –template preact
- Perintah di atas akan melakukan clone template Preactjs dengan nama belajar- preact. Setelah itu, silahkan Anda jalankan perintah berikut ini untuk masuk ke dalam folder project-ny: cd belajar-preact
- Jika sudah berada di dalam project-nya, silahkan teman-teman jalankan perintah berikut ini di dalam terminaI/CMD: npm install
- Silahkan ditunggu proses installasi dependensinya sampai selesai.

Menjalankan Project Preact JS
- Setelah proses instalasi selesai dilakukan, sekarang kita akan belajar menjalankan project-nya. Silahkan Anda jalankan perintah berikut ini di dalam terminal/CMD: npm run dev
- Jika berhasil, project akan dijalankan di dalam localhost dengan port 5173. Anda bisa membukanya di dalam browser dengan mengetikkan http://localhost:5173.